Webサイトの作り方を徹底解説!手段や必要なスキルを紹介

ビジネスの成功を左右するWebサイト制作。しかし、その制作は一筋縄ではいきません。
どのように設計すれば目標を達成できるのか、どのようなスキルが必要なのか、また、プロに依頼する場合、どのように選べば良いのか。これら全てが初めての方には難しく感じるかもしれません。
この記事では、Webサイト制作の全体像を徹底的に解説します。Webサイトを作る手順や、自社のWebサイトを構築する方法を知りたい方はぜひご覧ください。
目次
Webサイトの基本の作り方

Webサイトの作成は、基本的には次のステップで進めます。
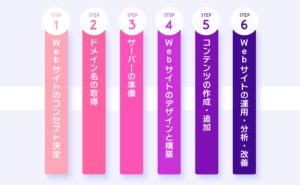
- Webサイトのコンセプト決定
- ドメイン名の取得
- サーバーの準備
- Webサイトのデザインと構築
- コンテンツの作成・追加
- Webサイトの運用・分析・改善
各ステップについて、詳しく解説します。
Webサイトのコンセプト決定
Webサイトを作る前に、まずはWebサイトを作って何をしたいのか決めておかなければなりません。例えば、商品紹介のためにWebサイトを作る場合もあれば、カスタマーサポートのためにWebサイトを作る場合もあります。
まずはコンセプトを決め、目的を元にどのようなWebサイトを作るか決めましょう。コンセプトを決めておかないと、コンテンツやデザインの方向性にブレが生じる可能性があります。
Webサイトを効果的に運用するために、コンセプトは欠かせません。
ドメインの取得
新しいドメインを使いたい場合には、新規での取得が必要です。
ドメインとは、ネット上の住所のようなものです。すでに企業として経営をスタートしているのであれば多くの場合自社のドメインを持っているでしょう。しかし、新しいブランドを立ち上げるときに自社のドメインと異なるものを使いたい場合や、商品を単独でPRするWebサイトを作りたい場合などには新たにドメインを取得する場合があります。
新たなドメインを取得するか、今まで自社で使っていたドメインを継続して使用するかも含め検討し、Webサイト用のドメインを用意しましょう。
サーバーの準備

Webサイトを公開するためには、サーバーが必要です。サーバーとは、インターネット上の土地のようなものです。土地を用意し、その上にWebサイトを構築するイメージです。なお、先ほど紹介したドメインはネット上の住所であるため、どの場所に土地が用意されているかを示します。
サーバーを用意する方法は主に3種類です。
- 自社でサーバーを構築する
- レンタルサーバーを利用する
- クラウドを利用する
自社でサーバーを用意する場合、機材とスキルを持ったエンジニアが必要です。トラブルが起きた時にも、自社の社員で対応できるよう準備しておかなければなりません。
レンタルサーバーは、あらかじめ利用する容量などを決めて契約するスタイルのサーバーです。月額固定の費用で利用できますが、キャパシティを超えるとWebサイトに接続出来なくなる可能性があります。例えばテレビで自社製品が商品された場合など、短時間で多くのアクセスがあると一時的にWebサイトが見られなくなる可能性があるのです。
クラウドは、使用量に応じて費用を支払う従量課金制のサービスです。クラウドを利用すれば、上記のように急にアクセスが増えた時でも繋がりにくくなる可能性は低いでしょう。ただし従量課金制であるため事前にどれだけの費用が発生するか予測しにくく、予算計画を立てづらい点はデメリットといえます。
Webサイトのデザインと構築
サーバーを準備したら、コンセプトに基づいてWebサイトをデザインし、構築します。まずは、目的を達成するためにどのようなページが必要か考えます。さらに、どのページからどのページに移動するのか、Webサイト全体の構造を考えましょう。
Webサイト全体の構造ができたら、デザインを進めます。デザインを構築する際には、ターゲットに適した色はどのようなものか、イメージに合うフォントはどのようなものかといった事項を考えながら進めます。
見た目のデザインが完成したら、HTMLやCSSを用いてWebサイトに実装しましょう。
コンテンツの作成・追加
デザインやWebサイトの構築と併行して、コンテンツの作成や追加も行います。コンテンツとは、Webサイトに掲載する文章や写真、動画などのことです。
どんなコンテンツを掲載すればユーザーに行動してもらえるのか、どんなコンテンツがあればターゲットに届くのか考えてみてください。
Webサイトの情報は後になってから更新することもあります。そのため、なるべくメンテナンスしやすいような形でコンテンツを整えておくのがおすすめです。
Webサイトの運用・分析・改善

Webサイトが完成したら、実際にWebサイトを公開し、運用します。運用しながら、アクセス数やユーザーのページ遷移、検索ワードなどを分析しましょう。
事前に立てた目標と照らし合わせ、目標に達していない部分があれば改善します。どのような改善を行えばより目標に近付けるか仮説を立て、実際に試して検証します。分析・改善を繰り返しながら、より効果的なWebサイト運営を目指しましょう。
Webサイトを作る手段

Webサイトを作る場合には、次のような手段があります。
- HTML/CSSを利用する
- 専用ソフト・ツールを利用する
- CMSを利用する
- 専門業者に外注する
それぞれの方法について、詳しく解説します。
HTML/CSSを利用する
HTMLやCSSといったマークアップ言語を駆使してファイルを作成すれば、Webサイトを構築できます。
HTMLやCSSを活用する場合、ゼロから自社で構築する為、細かい部分まですべて自社の理想に合わせたWebサイトを構築できる点がメリットです。ただし、まったく何もないところからWebサイトを構築しなければならないため、高い技術力が求められます。
専用ソフト・ツールを利用する
専用のソフトやツールを活用すれば、手軽にWebサイトを構築できます。ノーコードツールなら、プログラミングのスキルがなくても活用可能です。
専門的な知識がなくても、安く見栄えの良いWebサイトを構築できます。ただし、ノーコードツールでは知識がないと細かい部分のカスタマイズが難しいこともあります。隅々まで理想通りのWebサイトを構築したい場合には、別の方法を考える必要があるでしょう。
CMSを利用する

CMSとは、Contents Management System(コンテンツ・マネジメント・システム)の略です。Webサイトに利用するテキストや画像、Webページのレイアウトなどをまとめて管理できるシステムのことを指します。もっとも有名なCMSであるWordPressは、名前を聞いたことがあるという人も多いでしょう。
CMSを利用せずHTMLやCSSを駆使してファイルを作成し、Webサイトを構築する場合、レイアウトを変更するためにはその項目に関連するすべてのファイルを書き換えなければなりません。
しかしCMSを活用すれば、設定を変更するだけですべてのページを一括で修正できる場合もあります。特にページ数が多いWebサイトを運用したいと考えている場合には、CMSを活用すると便利です。
CMSは、HTMLやCSSの知識がなくてもWebサイトを構築できます。ただし、カスタマイズを行う場合には、HTMLやCSSの知識が必要となるケースもあります。
専門業者に外注する
Web制作を専門としている業者に外注し、Webサイトを作ってもらうこともできます。Webサイトの目的やイメージなど、どんなサイトを作りたいか伝えれば、Webサイトの制作が可能です。
プロが作るため、クオリティの高いWebサイトを期待できるのがメリットといえるでしょう。自社では構築に関与しないため、Web制作に関する知識を持ったスタッフがいない場合でも問題ありません。
専門業者に外注する場合、費用がかかるのは欠点といえます。ただし、自社でWebサイトを構築する場合にも、スタッフの人件費はかかります。自社でWebサイトを作る場合にかかる人件費と、外注費を比較してどちらがお得か確認してみてください。特に、現在Web制作のスキルを持ったスタッフがおらず、新しく採用する場合には外注の方が安くなる可能性が高いでしょう。
Webサイトを作るために必要なスキル

Webサイトを作るためには、次のようなスキルが必要です。
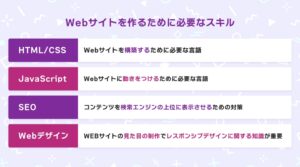
- HTML/CSS
- JavaScript
- SEO
- Webデザイン
各スキルの概要と、必要な理由を解説します。
HTML/CSS
HTML/CSSはどちらもWebサイトを構築するために必要な言語です。
ゼロからWebサイトを構築する場合はもちろん、CMSや専用のソフト・ツールを使ってWebサイトを構築する場合にも、HTMLやCSSの知識があると自由にカスタマイズができます。
理想通りのWebサイトを作りたい場合、HTML/CSSは必須のスキルです。
JavaScript
JavaScriptは、Webサイトに動きをつけるために必要な言語です。JavaSctiptを使うと、カーソルを合わせた時にメニューを開く、ボタンをクリックしたら動くようなアニメーションをつけるなどの動作が可能となります。
多くの場合Webサイト制作にはHTML/CSSだけでなくJavaScriptも利用されています。こちらも、理想通りのWebサイトを作りたいならほぼ必須のスキルといえるでしょう。
SEO
SEOとはSearch Engine Optimizationの略で、検索エンジン最適化のことを指します。簡単に言えば、コンテンツを検索エンジンの上位に表示させるための対策のことです。
検索エンジンの上位にコンテンツが表示されないと、せっかく作ったWebサイトを多くの人に見てもらえません。費用をかけてWebサイトを構築しても、訪問者がいないのでは意味がないでしょう。そのため、どのようにコンテンツを作れば検索エンジンの上位に表示されるのか知り、実践できる必要があるのです。
Webデザイン
Webデザインには、レイアウトや配色、タイポグラフィーといった基本的なデザインの知識が必要です。それだけでなく、どんな端末で見ても違和感なくWebサイトを閲覧できるように構築する、レスポンシブデザインの知識も欠かせません。
レスポンシブデザインに対応していないと、正しく表示できない端末からアクセスしたユーザーが離れる原因となってしまいます。また、レスポンシブデザイン非対応のサイトは、SEOにも悪影響を与えます。
Webデザイン、特にレスポンシブデザインに関する知識は、多くの人に見てもらえるWebサイトを構築するために重要なポイントだといえるでしょう。
Webサイト制作をプロに依頼するメリット

Webサイトを自社で制作するべきか、それともプロに制作を依頼するべきか迷っている方もいるでしょう。Web制作をプロに依頼するのには、次のようなメリットがあります。
- スキルを持ったスタッフがいなくてもWebサイトを制作できる
- クオリティが高いWebサイトを制作できる
- 運用を任せられる可能性もある
それぞれ、詳しく解説します。
スキルを持ったスタッフがいなくてもWebサイトを制作できる
上記でも紹介した通り、Webサイトを作るにはさまざまなスキルが必要です。
普段Webサイト制作に関わる業務を行っていない場合、社員にスキルを身につけてもらうか、スキルのある人材を雇わなければなりません。求人サイトに広告を出すだけでもお金がかかりますし、ある程度の研修なども必要となる可能性があります。
さらに、社内でWebサイト制作のスキルを活かせない場合、自社のWebサイト構築が終わったらWebサイト構築のスキルを持った人材に依頼する仕事がなくなってしまう可能性もあるのです。
Webサイトの制作を外注すれば、スキルを持ったスタッフがいなくてもWebサイトを制作できます。外注のための費用はかかりますが、新たにスキルを持った人材を雇うよりは費用を抑えられる可能性が高いでしょう。
クオリティが高いWebサイトを制作できる
プロに依頼すれば、専門的な知識を活かしたクオリティの高いWebサイトを制作できます。Webサイトは企業の顔でもあります。自社に興味を持った人がまず見るのがWebサイトである可能性を考えると、クオリティが高いに越したことはありません。
見てくれる人にできるだけ良い印象を与えたいのであれば、Web制作はプロに依頼するのがおすすめです。
運用を任せられる場合もある
Web制作会社の中には、運用まで任せられる会社もあります。より効果的に運用したいなら、制作から運用まで一貫して依頼できるWeb制作会社を選ぶのがおすすめです。
運用にもさまざまなスキルやノウハウが必要です。Webサイトの運用を外注すれば、より的確な方法で目的に近付けるでしょう。できるだけ効率よくWebサイトの運用を進めたいのであれば、外注も検討してみてください。
まとめ

この記事では、Webサイト制作についての基本的な知識と、その制作プロセスを解説しました。Webサイト制作は、目的とターゲットを明確に設定し、それに基づいて適切な制作手段を選択することが重要です。
Webサイト制作は、ビジネスの目標達成のための重要な手段であり、その成功は明確な目標設定から始まります。この記事を参考に、自社のWeb制作について考えてみてください。
なお、NOBUではWeb制作や集客のサポートを行っております。自社の魅力を伝えられるWebサイトを作りたい方、成果を上げられるWebサイトを作りたい方はぜひお気軽にお問い合わせください。
Web制作の関連記事