UIデザインの参考になるギャラリーサイト11選!活用方法も解説します

Webサイトとユーザーの接点となる、ボタンやフォントなどをUIと呼びます。Web制作でUIをデザインする際に、何か参考にできるものがほしいと感じたことがある方も多いのではないでしょうか。
そこでこの記事では、UIデザインの参考になる11のギャラリーサイトをご紹介します。ギャラリーサイトを活用する際のポイントも解説していますので、ぜひご覧ください。
目次
WebデザインにおけるUIの重要性
WebデザインにおいてUIは非常に重要です。なぜなら、UIが整っていないサイトは使いづらく、ユーザーが目的を達成できない可能性があるからです。目的を達成できないサイトは、利用してもらえる可能性が下がってしまいます。
また、競合他社が自社と似たようなサービスを提供している場合、UIが優れたサイトの方がユーザーに選ばれる可能性が高いでしょう。そのため、Webデザインの際には、見た目の美しさだけでなく、UIもデザインして使いやすいWebサイトを作る必要があります。
次の記事では、スマホにおけるUIの重要性を解説していますので、あわせてご覧ください。
UIデザインの参考になるギャラリーサイト11選
UIデザインを考える際には、ギャラリーサイトを利用すると便利です。ギャラリーサイトとは、多くのデザインを集め、1箇所で確認できるようまとめられたサイトのことです。
ここでは、UIデザインの参考になる11のギャラリーサイトをご紹介します。
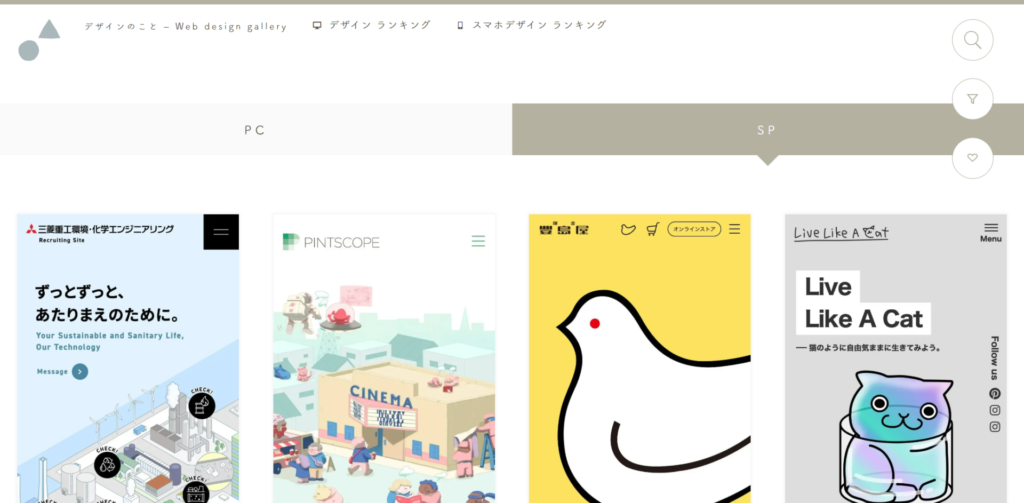
デザインのこと – Web design gallery

出典:デザインのこと – Web design gallery
デザインのこと – Web design galleryは、国内・海外のデザインを集めているギャラリーサイトです。端末に合わせて見やすいデザインを表示する、レスポンシブ対応のWebサイトを集めています。
「デザインをさっと見る」ボタンを押すと、直接サイトを訪問せず、デザインだけをすぐに表示できて便利です。カラーやトーン、カテゴリーなどさまざまな条件を設定してデザインを検索できるほか、ランキング機能で人気のデザインを閲覧することも可能です。
WebDesignClip
WebDesignClipは、洗練されたWebサイトやアイディア・技術に優れたWebデザインを集めたギャラリーサイトです。サイト上部に表示されるタブを使って国内・海外・ランディングベージ・スマートフォンと、目的に合わせてページを切り替えながら閲覧できます。
キーワードの他、メインカラーやサブカラー、カテゴリ、タグなどでの検索が可能。2022年11月現在、登録サイト数は4,286です。
sps collection
sps collectionは、国内のスマートフォンサイトのデザインだけを集めたギャラリーサイトです。ブックマーク機能があり、気に入ったデザインを登録しておけば、いつでも見返せます。
カテゴリーやカラーからデザインを検索できるほか、2012年からアーカイブが残っているので、スマホUIデザインの歴史やトレンドを追うのにも適しています。
dribbble
出典:dribbble
dribbbleは、アメリカ発のデザイナー向けSNSです。招待制のSNSで実力のあるデザイナーしか投稿できませんが、閲覧だけなら誰でも無料です。
UIに限らずさまざまなデザインを投稿可能で、GoogleやInstagramなどのデザインチームもアカウントを持っています。お気に入りのデザイナーやチームをフォローできる無料プランのほか、国やスキルでの絞り込み検索、招待不要での投稿といった機能を利用できる有料プランもあります。
UI Garage
出典:UI Garage
UI Garageは、トレンドのUIをカテゴリ別にまとめたギャラリーサイトです。AndroidやiOS、Webなどさまざまなプラットフォームのデザインを閲覧できます。
絞り込み過ぎずに数多くのデザインを見られるので、さまざまなヒントを得られるのがポイント。検索結果は新しい順、古い順での並べ替えが可能なほか、期間を絞り込んでの検索もできます。今どんなUIが人気なのか知りたいときにも重宝するギャラリーサイトです。
UI Pocket
出典:UI Pocket
UI Pocketは、国内外さまざまなスマホアプリのデザインを閲覧できるギャラリーサイトです。カテゴリごとの検索が可能で、さまざまなセクションごとに細かくページのUIを見られます。
アプリごとにサンプルを見るだけでなく、機能から検索してUIを見ることも可能です。検索ボックスやグラフなど、実装したい機能があれば、他のアプリではどのように実装されているのか、じっくり確認してみると良いでしょう。
Muzli Search
出典:Muzli Search
Muzli Searchは、さまざまなキーワードからデザインを検索できるギャラリーサイトです。「Dashboard」「logo」などのキーワードで検索すると、そのキーワードに関連する多くのデザインが表示されます。検索結果に「Web」や「Mobile」などのフィルターをかけることも可能です。
また、色での検索も可能。例えば「pink」のように色の名前を入れると、カラーコードとサンプルが表示されるため、特定の色を使ったデザインも見つかります。
Mobbin
出典:Mobbin
Mobbinは、導線に沿ってUIデザインを見られるギャラリーサイトです。1つのアプリごとに膨大な画像が保存されていて、何をしたときにどのような画面が表示されるか、細かく確認できます。
アプリのカテゴリーだけでなく、企業の場所でも検索可能。場所ごとのトレンドも確認できます。
UX Archive
出典:UX Archive
UX Archiveは、バージョンごとにさまざまなページのUIを閲覧できるギャラリーサイトです。古いバージョンのデザインも確認できるため、バージョンごとにどのように変化したかがわかります。
どのような変化が起きているのかを確認し、なぜその変化を採用したか考えると、デザインを考える際に非常に参考になるでしょう。今使っているアプリや、競合のアプリが過去にどのようなデザインだったか知りたいときにも役立ちます。
Behance
出典:Behance
Behanceは、Adobeが運営するクリエイター向けのSNSです。Webデザイナーだけでなく、イラストレーターやフォトグラファー、CGクリエイターなどさまざまなクリエイターが参加。多くの作品からインスピレーションを得られます。
お気に入りのクリエイターをフォローして最新の投稿を確認したり、コメントで交流したりと一般的なSNSのような交流も可能です。自分の作ったデザインを公開すれば、さまざまなデザイナーからフィードバックが得られることもあります。
出典:Pinterest
Pintarestとは、自分好みのデザインをボードに集め、シェアできるサービスです。デザインは自分で作ったものをアップロードしても良いですし、Web上に掲載されている中から集めることも可能です。
自分なりのカテゴリ分けでデザインを集めておくことで、何らかのデザインを作るときにはすぐに必要な情報を見つけられます。他の人のデザインストックを見たい人や、自分用のUIデザインストックを作りたい方に適したサイトです。
ギャラリーサイトを参考にUIデザインを行う際のポイント
ギャラリーサイトを参考にUIデザインを行う際には、次の3つのポイントに注意しましょう。
- まずは自分でデザインを作る
- デザインの魅力を言語化しエッセンスを取り入れる
- カテゴリや業種ごとにイメージをつかむ
それぞれ、詳しく解説します。
まずは自分でデザインを作る
ギャラリーサイトを確認する前に、まずは自分なりにUIデザインを作ってみましょう。デザインを作る前にギャラリーサイトを確認してしまうと、これから作るデザインが、ギャラリーサイトで見たデザインに引っ張られて似たものになってしまう可能性があります。
まずは自分でデザインを作ってみたうえで「この部分はどのようにしたら良いのか」といった点を確認するために、ギャラリーサイトを利用してみてください。
デザインの魅力を言語化しエッセンスを取り入れる
自分の作るデザインをギャラリーサイトの「パクリ」にしないためには、デザインの魅力を言語化し、エッセンスを取り入れましょう。例えば、使っている色にどのような特徴があるか、フォントの種類や文字の間隔はどのようになっているか、ボタンの大きさや配置などを確認してみてください。
そのうえで、デザインの魅力を言語化してみましょう。美しさだけでなく、使いやすそうだと感じた点も言語化してみてください。その上で、言語化した要素を自分のデザインに取り入れると、オリジナリティがありながら魅力的なデザインが作れます。
カテゴリや業種ごとにイメージをつかむ
カテゴリや業種によって、求めるUIデザインの雰囲気は異なります。どのようなデザインが主流なのかを確認するためにも、ギャラリーサイトを利用できます。
同じ業種のサイトをいくつも探しながら見るよりも、ギャラリーサイトを使った方が効率的です。デザインする業種だけでなく、他の業種とも比較して、色使いやボタンの置き方などを比較してみてください。
まとめ
UIデザインは、できるだけ多くのユーザーにサービスを利用してもらうために欠かせないものです。ユーザーの多いWebサービスはどのようなUIを採用しているか、どのようなUIが使いやすくユーザーに人気があるのか確認してみましょう。
参考になるUIデザインを探す際に、便利なのがギャラリーサイトです。この記事を参考に、使いやすいギャラリーサイトを探してみてください。
Web制作の関連記事