ワイヤーフレームとは?Web制作初心者に理解できる基本と実践方法

Web制作のプロセスは複雑で、その中でも初期段階での企画設計は非常に重要です。その中で欠かせないのが「ワイヤーフレーム」です。
ワイヤーフレームは、Webサイトやアプリのデザインや構造を具体的にイメージするためのツールです。この記事では、ワイヤーフレームについての基本的な知識から、作成方法や活用方法までを詳しく解説します。
Web制作に携わる方々やデザイナー、開発者の方々にとって、ワイヤーフレームの理解は必須です。この記事を読んで、ワイヤーフレームの効果的な活用方法にお役立て下さい。また、初心者でも理解しやすい内容なので、ぜひ参考にしてください。
目次
ワイヤーフレームの基本とは?

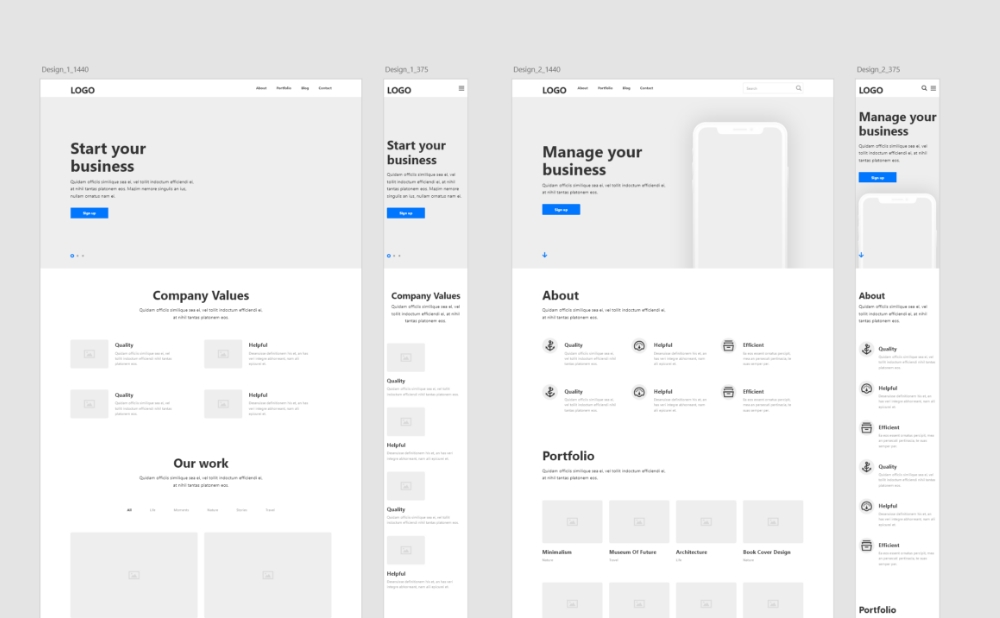
ワイヤーフレームとは、Webサイトやアプリのデザインを作成する際に使用される、シンプルなスケッチや図面のことです。
具体的には、画面の配置やレイアウト、コンテンツの配置などを示すために用いられます。
ワイヤーフレームは、デザインの前段階である情報設計や構造設計において重要な役割を果たします。
たとえば新しいウェブサイトを作る際、設計図としてワイヤーフレームを作成することで全体像を把握しやすく、また具体的なデザインや開発作業をスムーズに進めることができます。
ワイヤーフレーム作成の目的とは?

ワイヤーフレームの主な目的は、デザインや機能の詳細を考える前に、コンテンツの配置やユーザーの操作フローを検討することです。ワイヤーフレームを作成することで、デザインや開発の方向性を明確にし、プロジェクトの進行をスムーズにすることができます。
ワイヤーフレームのメリットとは?
ワイヤーフレームを作成するメリットについて、以下の4点で詳しく説明いたします。
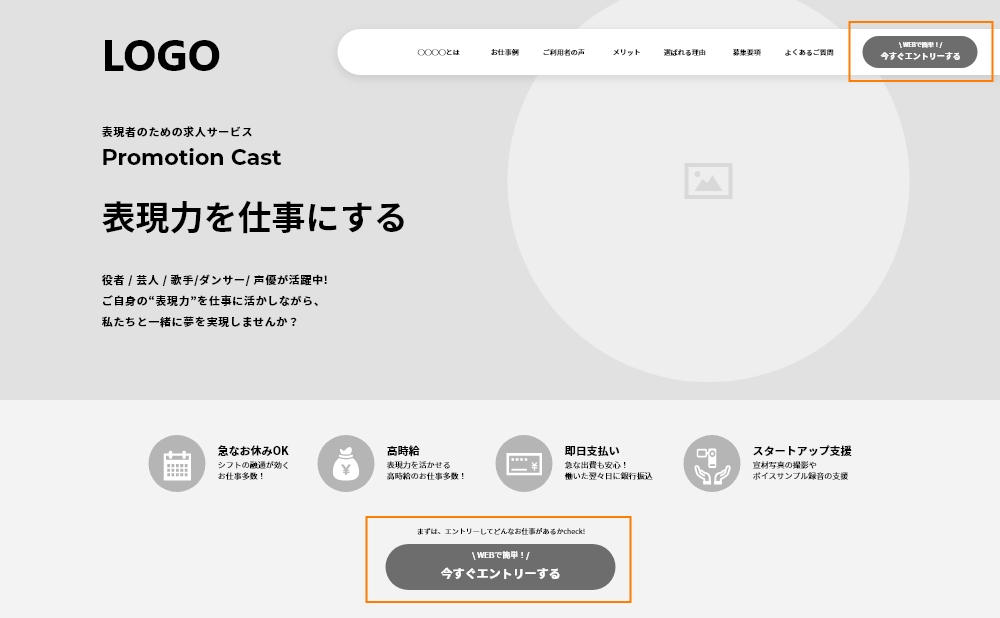
ここからは実際に弊社でサイト制作させていただいた「プロモーションキャスト様」のワイヤーフレームを例に解説していきます。
ユーザビリティの向上
ユーザーがサイトやアプリを使いやすく、直感的に操作できるようにするためには、画面の配置やナビゲーションの設計が非常に重要です。
まず、画面の配置について考えてみましょう。
ユーザーが求めている情報や機能に簡単にアクセスできるように、重要な要素を目立たせることが必要です。
例えば、メインコンテンツや主要なボタンは、画面の中央や上部に配置することで視認性を高めることができます。また、関連する情報や機能は近くに配置することで、ユーザーがスムーズに移動できるようにすることができます。

さらに、ナビゲーションの設計も重要です。ユーザーがサイトやアプリ内を自由に移動できるようにするために、明確なメニューとリンクを提供する必要があります。
メニューはシンプルで分かりやすい構成にすることで、ユーザーが迷わず目的のページにたどり着けるようになります。
また、ユーザーが現在の位置を把握しやすくするために、パンくずの設置や選択されたメニューやページの表示を変えるなどの工夫も必要です。
さらに、他のサイトやアプリと比較して、自社のサイトやアプリがどのように使いやすいかを考えることも大切です。
競合他社のサイトやアプリを分析し、それらとの差別化ポイントを見つけることで、ユーザーにとって魅力的な体験を提供することができます。
デザインプロセスの効率化
ワイヤーフレームを作成することで、デザインプロセスを効率化することができます。
ワイヤーフレームは、デザインの詳細を考える前に、コンテンツや機能の配置を検討するため、デザイナーがアイデアを具体化しやすくなります。

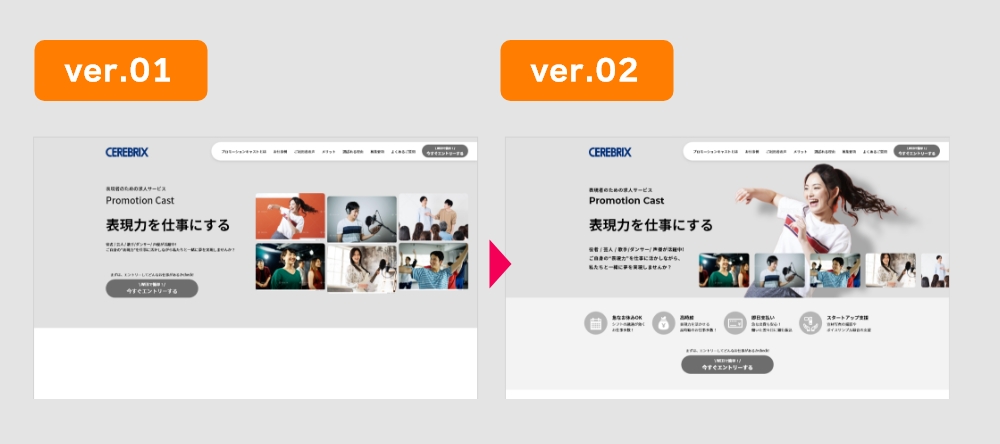
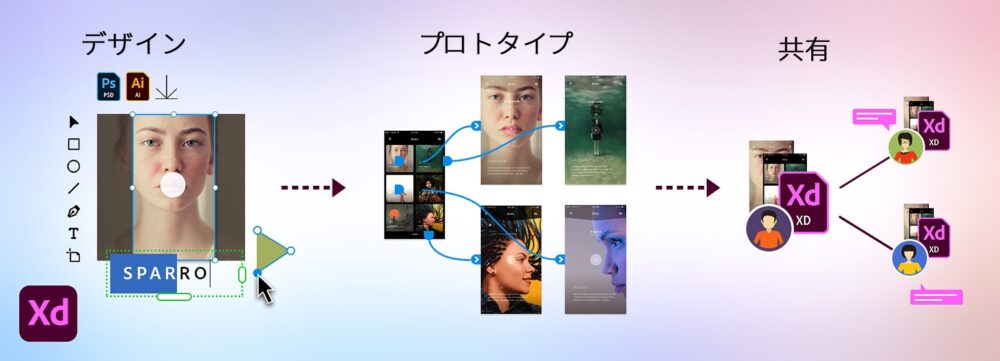
上記ワイヤーフレーム作成のプロセスでは、まず01のイメージをもとに、デザイナーがアイデアを具体化していきます。この段階では、まだ具体的なデザインの要素は含まれていませんが、コンテンツの配置や構造を把握することができます。
その後、ワイヤーフレーム作成の過程で、具体的なデザイン案である02が作成されます。
この段階ではデザイナーがデザインを具現化し、ワイヤーフレームによってデザインの方向性が早期に確認され、必要な修正や改善が行われることができます。
コミュニケーションの円滑化
ワイヤーフレームは、デザイナーとクライアントや開発者とのコミュニケーションを円滑にする役割も果たします。
ワイヤーフレームを作成することで、デザインのイメージや要件を具体的に共有することができます。
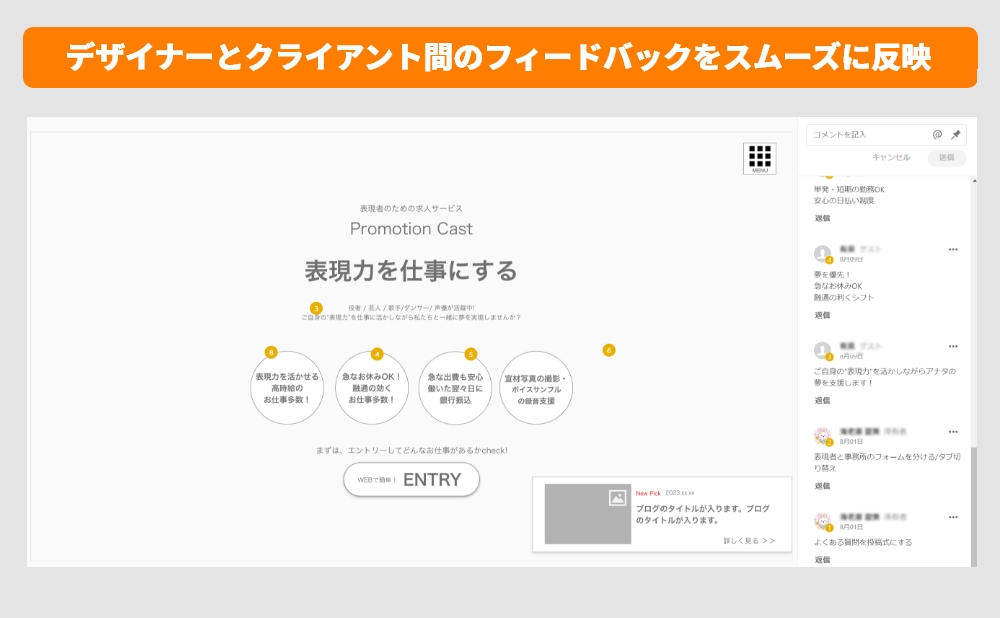
また、ワイヤーフレームは修正や変更が比較的容易に行えるため、フィードバックをスムーズに反映することができます。

弊社では、お客様の要望を正確に把握し、効果的なデザインを提供するために、ワイヤーフレーム作成の段階でAdobeXDのリンクをお客様に共有させていただきます。
上記のようにコメントを入力することができ、頂いたご意見を即反映することが可能です。
一番初期のワイヤーフレームとなりますが、お客様により具体的なイメージを持っていただくことができます。
この段階でお客様とのコミュニケーションを重視し、修正点やご意見を伺いながら進めることで、デザイン制作前にしっかりと構成を固めることができます。お客様のニーズやビジョンに合わせたデザインを提供するために、この段階での意見交換は非常に重要です。
また、XDを使用することで、お客様は実際のデザインのイメージをより具体的に把握することができます。
ワイヤーフレームだけではなく、実際のデザイン要素やアニメーションなども提案することが可能です。
お客様とのコミュニケーションを強化し、イメージが具体化されることで、より具体的なフィードバックをいただくことができ、デザイン制作の効率と品質を向上させることができます。
ユーザーテストの実施
ワイヤーフレームを元にユーザーテストを行い、改善点を把握することができます。
例えば、ユーザーが特定の機能を見つけるのに時間がかかったり、操作方法が分かりにくかったりする場合、それは改善が必要なポイントとなります。また、ユーザーのフィードバックを通じて、製品のデザインや機能に関する新たなアイデアや要望も得ることができます。
さらに、ユーザーテストを通じて他の製品や競合他社との比較も行うことができます。他の製品と比較することで、自社製品の優位性や改善点を見つけることができます。また、競合他社の製品がどのようにユーザーに受け入れられているかを把握することも重要です。
ユーザーテストの結果を分析し、改善点を把握することは、製品の開発や改良において欠かせないステップです。
ユーザーテストを通じて得られたフィードバックやアイデアを元に、製品のデザインや機能を改善し、ユーザーの満足度を向上させることが目指されます。ユーザーテストは、製品の成功に向けた重要な手法であり、積極的に活用すべきです。
ワイヤーフレームとWeb制作の関係性

ワイヤーフレームは、Web制作において非常に重要な役割を果たします。ワイヤーフレームは、ウェブサイトやアプリケーションの初期段階で行われる作業の一部であり、レイアウトや機能を視覚化するために使用されます。
具体的には、ワイヤーフレームは各ページの要素がどのように配置され、どのように相互作用するのかを示します。これにより、デザイナーや開発者はデザインや機能性の問題点を早期に特定し、修正することができます。
また、前でもお伝えしたようにワイヤーフレームはコミュニケーションツールとしても使用されます。
クライアントや開発チームとのコミュニケーションを円滑にするために、ワイヤーフレームを使用することで意図や要件を明確に伝えることができます。
さらに、ワイヤーフレームは全体像を把握するためのフレームワークを提供します。
制作プロジェクトが予定通りに進行することを保証するために、ワイヤーフレームはプロジェクトの進捗状況を可視化し、必要な修正や調整を行うための基盤となります。
ワイヤーフレームの作成によって、制作プロジェクトのコストと時間を節約することができます。早い段階で問題点を特定し、修正することで、後の工程での手戻りや修正作業を減らすことができます。
また、ワイヤーフレームによって品質を向上させることも可能です。
Web制作においては、ワイヤーフレームの作成は欠かせない作業です。
ワイヤーフレームの注意点とは?
詳細化し過ぎないこと
ワイヤーフレームは、デザインの詳細を考える前に、コンテンツや機能の配置を検討するためのツールです。
そのため、ワイヤーフレームでは細かいデザインの詳細まで考える必要はありません。詳細化し過ぎると、ワイヤーフレームの目的がぼやけてしまい、逆にデザインプロセスを遅らせる原因になります。最初に、ざっくりとしたワイヤーフレームを作成し、それを段階的に具体化してバージョンアップすると良いでしょう。
デザインと混同しないこと
ワイヤーフレームは、デザインの詳細を考える前に、コンテンツや機能の配置を検討するためのツールです。
そのため、ワイヤーフレームではデザインの要素(色やフォントなど)にはこだわらず、シンプルな線や形状で表現することが一般的です。
デザインとワイヤーフレームを明確に区別し、それぞれの役割を理解することが重要です。
フィードバックを積極的に取り入れること
ワイヤーフレームは、デザインの方向性を確認するためのツールです。
そのため、クライアントや開発者からのフィードバックを積極的に取り入れることが重要です。
ワイヤーフレームを作成する際は、フィードバックを反映しやすい形式で作成することや、定期的な打ち合わせを行うことが推奨されます。
ワイヤーフレームの作成手法とは?
ワイヤーフレームの作成には、さまざまな手法があります。一般的な手法としては、紙とペンを使って手書きする方法や、専用のワイヤーフレームツールを使ってデジタルで作成する方法があります。
どの手法を選ぶかは、プロジェクトの要件やチームの状況によって異なりますが、使いやすさや効率性を考慮して選ぶことが重要です。
ワイヤーフレームの作成手順は以下の通りです。
1. ゴールの設定:ワイヤーフレームの目的やゴールを明確にしましょう。
2. レイアウトの設計:画面の配置やナビゲーションなど、基本的なレイアウトを考えます。
3. コンテンツの配置:ワイヤーフレーム上にコンテンツの配置を行います。主要なコンテンツを優先的に配置しましょう。
4. ユーザビリティの検証:ワイヤーフレームを元にユーザビリティの検証を行い、改善点を洗い出します。
5. デザインの詳細化:ワイヤーフレームを元にデザインの詳細化を行い、具体的なデザインを作成します。
ワイヤーフレームの作り方|基本ステップ
ワイヤーフレームの作成方法は以下の基本ステップに従います。

まず最初に、プロジェクトの目標を明確に定義する必要があります。
ユーザーがどのような体験を求めているのか、どのような問題を解決したいのかといった点を考慮して、目標を設定します。
次に、必要なコンテンツや機能をリストアップする作業が行われます。
ユーザーが求める情報や操作がどのようなものかを洗い出し、優先度を付けることが含まれます。
例えば、Webサイトの場合はユーザーがアクセスする主要なページや、必要な機能(ログイン、検索など)を明確にする必要があります。
そして最後に、ページのレイアウトを決める作業が行われます。
ユーザーがどのように情報を見つけやすくするか、どのように操作しやすくするかといった点を考慮しながら、ワイヤーフレームを作成していきます。また、ユーザーがどのようなデバイスでアクセスするかによってもレイアウトが変わることもありますので、それにも留意する必要があります。
ワイヤーフレームは、実際のデザインやコンテンツよりも機能や情報の配置に焦点を当てたものです。
そのため、シンプルでわかりやすいデザインを心がけることが重要です。
ワイヤーフレームの構成要素
Webサイトのワイヤーフレームの構成要素には、主に三つの要素が含まれます。それは、グリッド、コンテンツ、ナビゲーションです。
● ナビゲーション
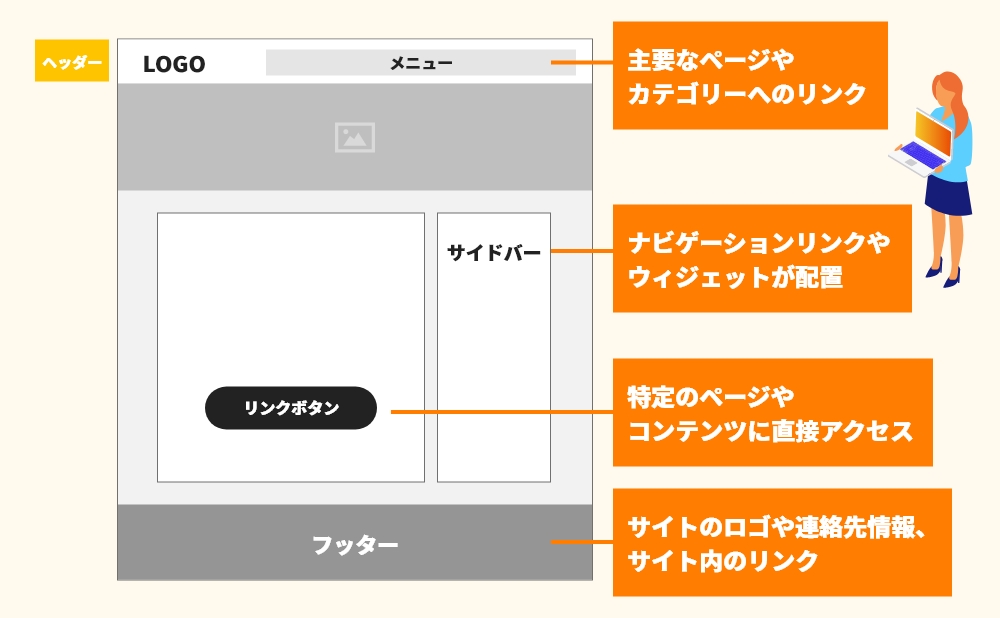
Webサイトのワイヤーフレームにおいて、ナビゲーションは非常に重要な要素です。ナビゲーションは、ユーザーがサイト内を自由に移動するための道案内の役割を果たします。具体的な構成要素としては、メニュー、サイドバー、フッター、リンクなどがあります。

メニューは一般的にはサイトの上部に配置され、主要なページやカテゴリーへのリンクが含まれています。メニューは、ユーザーがサイト内を効率的に探索するための重要な要素であり、使いやすさと視覚的な魅力を兼ね備える必要があります。
ヘッダーメニューの数は、サイトの目的、コンテンツの量、ターゲットユーザー、デザインの方針によって異なります。
一般的には5〜7項目が最適であり、必要な情報のみを掲載することが重要です。また、メニューの数が多すぎるとデザインがごちゃごちゃして見え、少なすぎると情報が不足していると感じられる可能性があります。
サイドバーはコンテンツの横に配置される領域で、追加のナビゲーションリンクやウィジェットが配置されることがあります。サイドバーは、ユーザーが特定の情報にアクセスしたり、関連するコンテンツに移動したりするための便利な手段となります。
フッターはWebサイトの最下部に配置され、通常はサイトのロゴや連絡先情報、サイト内の重要なリンクが含まれています。フッターは、ユーザーがサイトの全体的な構造を把握しやすくするための役割を果たします。
リンクはテキストやボタンなどの形式で表示され、ユーザーが特定のページやコンテンツに直接アクセスするための手段となります。リンクは、ナビゲーションの一部としても機能し、ユーザーが目的の情報に素早くアクセスできるようにします。
以上のように、ワイヤーフレームの構成要素であるナビゲーションは、ユーザーがサイト内をスムーズに移動し、必要な情報にアクセスするための重要な役割を果たします。メニュー、サイドバー、フッター、リンクなどの要素を適切に配置し、使いやすさと視覚的な魅力を兼ね備えたナビゲーションを設計することが、良いユーザーエクスペリエンスを提供するために不可欠です。
● コンテンツ
ワイヤーフレームのコンテンツ要素は、ウェブサイトやアプリの中心となる情報を伝達する部分です。
主要な要素には、テキスト、画像・グラフィックス、動画・オーディオ、フォーム、そしてソーシャル要素が含まれます。
テキストは内容の把握、画像・グラフィックスは視覚的魅力、動画・オーディオは具体的な体験、フォームはユーザーのアクション促進、ソーシャル要素は共有と対話のためのものです。
コンテンツは、ユーザーが必要な情報を得るための手段であり、ページの目的を達成するための重要な要素です。
ワイヤーフレームでは、コンテンツの配置や表示方法を詳細に設計することで、ユーザーが情報を効果的に理解しやすくすることが重要です。
ユーザー体験を重視した設計
ワイヤーフレームを作成する際に最も重要な考慮点の一つは、ユーザー体験を重視することです。ユーザー体験を中心に据えることは、ユーザーのニーズや行動パターン、感情を理解し、それに基づいて設計を行うという思考方法を指します。
具体的には、サイトの目的や主要なタスク、ユーザーの期待などを明確にすることが重要です。
これにより、その情報を最も効果的に伝えるレイアウトや機能を計画することができます。ユーザーが求めている情報や機能を的確に提供することで、ユーザーはサイトに対してより満足感を持ち、利用しやすくなります。
ユーザー中心のアプローチを取ることで、設計者は不必要な要素を排除し、必要な情報や機能をより直感的に、そして効果的にユーザーに提示することができます。ユーザーがサイトを利用する際にストレスを感じることなく、スムーズに目的を達成できるような設計を行うことが求められます。
ランディングページ(LP)とワイヤーフレーム

ランディングページ(LP)の設計においても、ワイヤーフレームは重要な役割を果たします。LPはユーザーの最初の印象を形成し、彼らの行動を導く重要な要素です。そのため、しっかりと計画され、ユーザーフレンドリーなデザインが求められます。
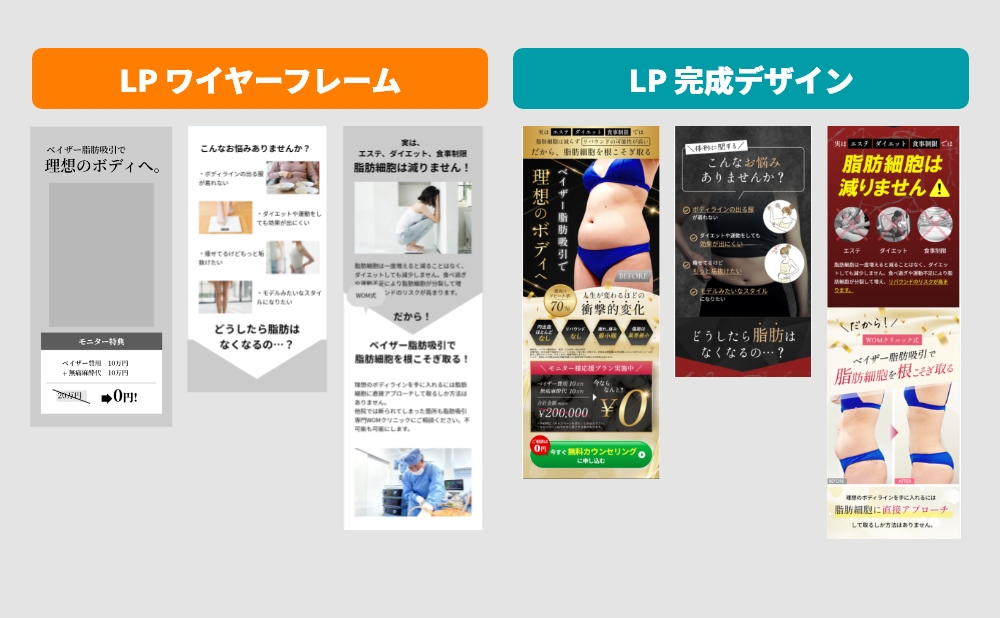
こちらも、弊社で制作したWOMクリニック様ベイザー脂肪吸引のLPです。
ワイヤーフレームの初期段階では、細かい部分がまだ詰められていない場合もあります。これは、完成デザインに向けて進む過程の一部です。
競合他社のLPと比較して、戦略的な視点で優れた要素を見つけ出します。それらの要素を取り入れることで、クライアントのLPを他社と差別化し、LPの設計やコンテンツの配置を最適化します。
LPの作成をお考えの際は、高いデザイン力を持つ「NOBU」にぜひお問い合わせください。魅力的で効果的なLP制作をお手伝いします。
LP作成におけるワイヤーフレームの活用方法
ワイヤーフレームは、ウェブサイトやアプリのデザイン作成の初期段階で使用される重要なツールです。特に、ランディングページ(LP)の制作においては、ワイヤーフレームを活用することで効果的なデザインの構築が可能となります。
LP作成においてワイヤーフレームを使用する主な目的は、以下の通りです。
レイアウトの構築
ワイヤーフレームを使用することで、LPの各要素の配置やサイズを事前に決定することができます。
これにより、デザインのバランスや視覚的な統一感を確保することができます。
コンテンツの整理
ワイヤーフレームを使用することで、LP内のコンテンツを整理し、ユーザーが必要な情報をスムーズに見つけられるようにすることができます。
また、コンテンツの優先順位や表示方法を検討することも可能です。
ユーザーエクスペリエンス(UX)の設計
ワイヤーフレームは、ユーザーがLPを利用する際の流れや操作方法を設計するための手がかりとなります。
ボタンの配置やナビゲーションの仕組みなど、ユーザーが快適にLPを利用できるように配慮することが重要です。
LP用ワイヤーフレームの作成
LP用のワイヤーフレームを作成する際には、以下のステップを順番に実施することが一般的です。
1. 目的とターゲットを明確にする

LPの目的やターゲットユーザーを明確にすることが重要です。これにより、ワイヤーフレームの作成において必要な要素やコンテンツを把握することができます。
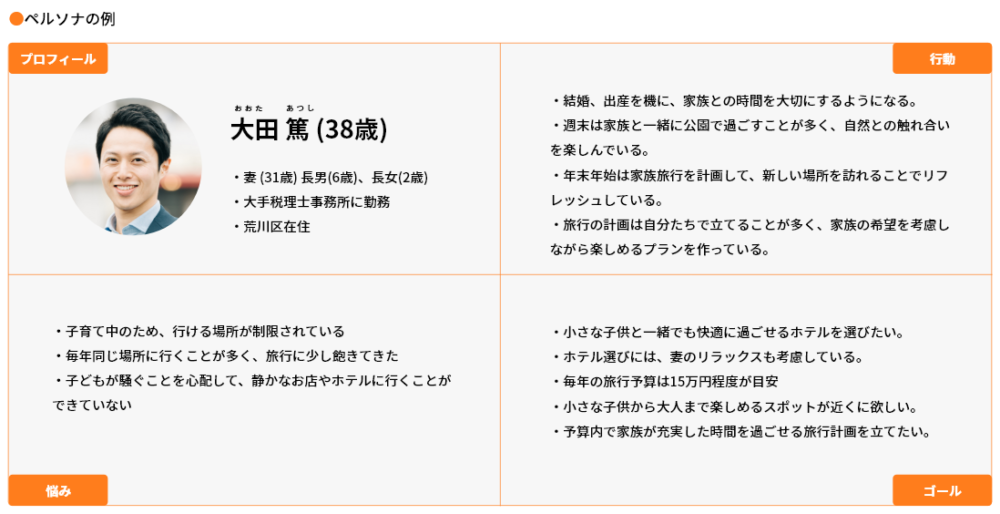
ペルソナ設計とは?メリットや設計方法・コツをわかりやすく解説している記事もありますので、ぜひ参考にしてみてください。
2. レイアウトを設計する
ワイヤーフレーム上で、LPのレイアウトを設計します。ヘッダー、フッター、メインコンテンツエリアなど、必要な要素を配置し、バランスの取れたデザインを考えます。
3. コンテンツを配置する
LP内に表示するコンテンツをワイヤーフレーム上で配置します。テキスト、画像、ボタンなど、必要な要素を適切に配置することで、ユーザーが必要な情報を簡単に見つけられるようにします。
4. ナビゲーションや操作方法を設計する
ユーザーエクスペリエンスを考慮し、ナビゲーションやボタンの配置、スクロールなどの操作方法を設計します。ユーザーがLPをスムーズに利用できるようにするために、使いやすさを重視しましょう。
LP制作でのワイヤーフレームの重要性
ワイヤーフレームは、LP制作で重要な役割を果たします。
その理由のひとつは、LP制作の初期段階で情報の配置やデザインを検討することで、開発工程をスムーズに進められるからです。
また、ワイヤーフレームを作ることで、全体のビジュアルが具体化されます。それによってクライアントやチームメンバーとのコミュニケーションが円滑になり、修正や調整に時間を取られずに済みます。
1. 効率的なデザイン制作
ワイヤーフレームを使用することで、デザインの方向性を明確にすることができます。これにより、デザイナーとクライアントの意思疎通がスムーズに行えるため、効率的なデザイン制作が可能となります。
2. ユーザー目線での設計
ワイヤーフレームを使用することで、ユーザー目線での設計が行えます。ユーザーが求める情報や行動を考慮したデザインを作成することで、ユーザーエクスペリエンスを向上させることができます。
3. 変更や修正の容易さ
ワイヤーフレームは、デザインの骨組みとなるため、後の段階での変更や修正が容易です。デザインの詳細な部分を決定する前に、ワイヤーフレームでの検討やテストを行うことで、修正の手間を軽減することができます。
LPの作成方法や、成果を上げるためのLPのポイント、参考になるLPの例を紹介している記事があります。ぜひこちらも参考にしてください。
便利なワイヤーフレームツールの紹介
Webサイトやアプリの開発には、初期段階であるワイヤーフレームの作成が重要となります。この過程を助け、手間を軽減するためには、ワイヤーフレームツールの利用が必要となるでしょう。
ここでは、効果的なワイヤーフレーム作成に役立つツールを紹介し、それらの選び方や活用方法について解説します。
Adobe XD

出典:https://www.adobe.com/jp/creativecloud.html
Adobe XDは、Adobe Creative Cloud (CC)に加わるUI/UXデザインツールとして、近年急速に注目を浴びています。特にウェブデザインやアプリデザインを行うデザイナーの間で、その直感的なインターフェースと高度な機能が高く評価されています。初心者からプロフェッショナルまで幅広いユーザーに対応したワイヤーフレームとプロトタイピングツールとして、多くのデザインプロジェクトに適しています。その使いやすさと高機能性から、多くのデザイナーに愛用されています。
1.直感的なインターフェース: Adobe XDは初心者でもすぐに始められるような直感的なUIを持っています。これにより、学習カーブが短く、迅速にプロトタイピングを開始することができます。
2.リアルタイムプレビュー: デザインの変更をリアルタイムで確認しながら作業が進められるため、デザインの調整が非常に効率的に行えます。
3.高度なアニメーション機能: Adobe XDでは、インタラクティブなプロトタイプを作成するための高度なアニメーションやトランジション機能が用意されています。
4.コラボレーション機能: チームメンバーやクライアントとのフィードバックをリアルタイムで共有することができるコラボレーションツールが組み込まれています。
5.クラウドベースのアセット共有: デザインのアセットやコンポーネントをクラウド上で一元管理し、チーム間で共有することが可能です。
6.Adobeシステムとの連携: PhotoshopやIllustratorといったAdobeの他のソフトウェアとのシームレスな連携が可能。これにより、デザインワークフローが一層効率的になります。
弊社では、Adobe XDを積極的に活用しています。
プロジェクトの初期段階から最終デザインまでの流れをスムーズに進めるだけでなく、使いやすさや連携性、プロトタイピング機能、共同作業機能を生かして、デザイナーの働きやすさを向上させ、プロジェクトの品質とスピードを高めています。
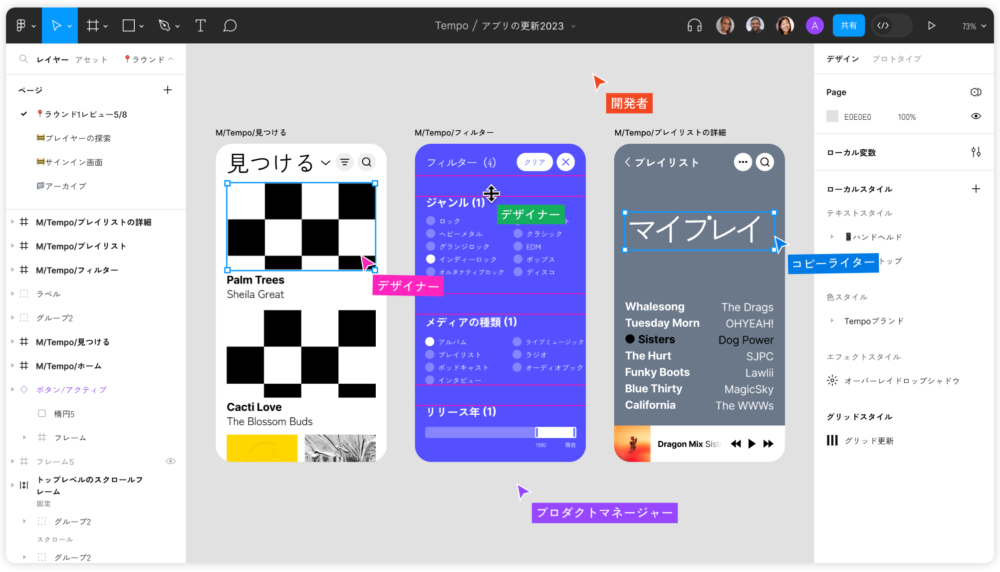
figma

Figmaは、デザイン界隈で大変な人気を誇るクラウドベースのUI/UXデザインツールです。そして、ワイヤーフレームの制作から実際のデザイン、プロトタイピングまで一貫した作業が可能です。
1.ブラウザ上での操作: Figmaはブラウザ上で動作するので、特定のOSやデバイスに縛られることなくアクセスできます。これにより、どこからでも作業が行えるのが魅力的です。
2.リアルタイム共同作業: チームメンバーやクライアントとリアルタイムでの同時編集が可能。これにより、フィードバックや修正がダイレクトに、かつ効率的に行えます。
3.ユーザー友好的なインターフェース: 直感的な操作感で、初心者から上級者までスムーズに作業が進行します。これにより、ワイヤーフレームの作成も手軽に行えます。
4.豊富なコンポーネント&プラグイン: 既存のライブラリやコミュニティで共有されているコンポーネントを利用することで、効率的なワイヤーフレーム作成が実現します。
5.高度なプロトタイピング機能: ワイヤーフレームからさらに一歩進めて、クリック可能なプロトタイプを容易に作成できます。これにより、デザインの動きやフローを事前に確認することができます。
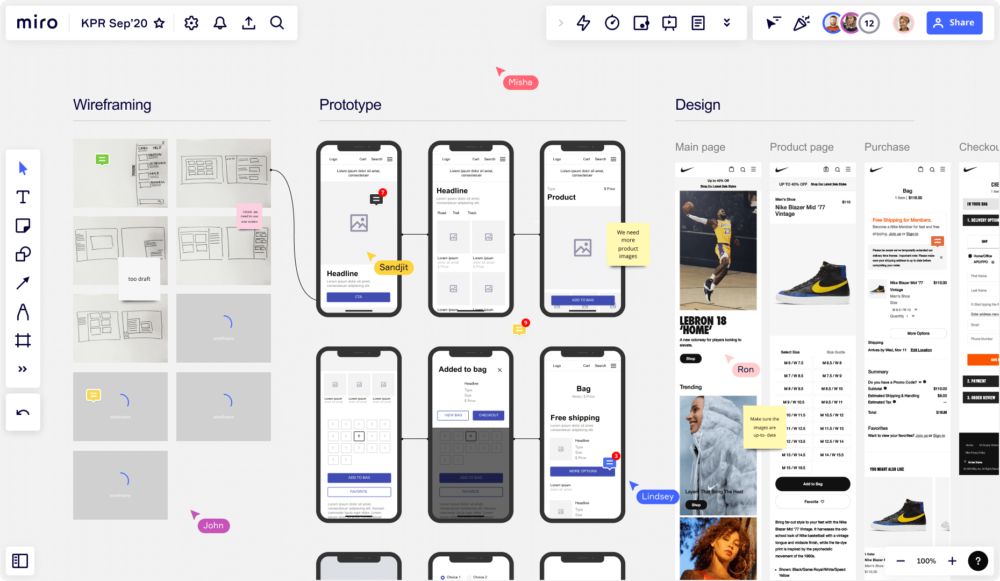
Miro

出典:https://miro.com/ja/wireframe/
Miroは、オンラインのホワイトボードツールとして知られており、リアルタイムでのコラボレーションに特化しています。近年、ワイヤーフレームやプロトタイピングの領域にも力を入れており、デザイナーや開発者の間で高い人気を誇っています。
1.オンラインコラボレーション: Miroの最大の特長は、リアルタイムでの共同作業が可能なこと。チームメンバーが同じボード上で作業し、フィードバックやアイディアを即座に共有することができます。
2.豊富なテンプレート: Miroには、ワイヤーフレーム作成用のテンプレートが豊富に用意されており、新しいプロジェクトを迅速に開始するのに役立ちます。
3.統合機能: FigmaやSketchなどの他のデザインツールとの統合も容易。これにより、デザインのワークフローをスムーズに進めることができます。
4.柔軟なカスタマイズ: 独自のライブラリを作成したり、ドラッグ&ドロップ機能で要素を配置したりと、自由度の高いデザインが可能です。
まとめ
ワイヤーフレームはWeb制作の基盤となる工程で、デザインの方向性やコンテンツの配置を明確にするための重要なツールです。
初心者でも専用ツールを利用して簡単に作成でき、デザインの前段階での確認により、後の修正作業をスムーズに進めることができます。
重要なのは、コンテンツの優先順位をしっかりと考慮し、ユーザー目線での使いやすさを追求することです。
初めてワイヤーフレームを作成する方でも、この記事を参考に一歩を踏み出してみてください。ワイヤーフレームを作成することで、より効果的なデザインを実現し、ユーザーの満足度を高めることができます。ぜひ、Web制作のスキルアップにお役立てください。
株式会社NOBUでは、ディレクター、マーケター、デザイナー、システムエンジニア、ライターなど、さまざまな業務に携わるチームメンバーを募集しております。(千葉・柏支社)
また、積極的にリモートワーク採用も強化しています。
ぜひ、あなたの才能と情熱を活かし、業界をリードする仲間とともに成長していきませんか?
ご興味がある方はお問い合わせください。
クリエイティブ制作とマーケティングならNOBU

NOBUは東京・日本橋/千葉・柏に拠点を置くWeb制作&Webマーケティング会社です。お客様のニーズに合わせた質の高いクリエイティブ制作を提供するだけでなく、マーケティング戦略の提案も得意としています。
私たちのクリエイティブ制作は、デザインの美しさだけでなく、使いやすさや効果的な情報伝達にもこだわっています。
お客様のブランドイメージや目標に合わせたデザインを提案し、ユーザーにとって魅力的なWebサイトを制作します。
また、最新のテクノロジーやトレンドを取り入れることで、常に時代に合ったクリエイティブなソリューションを提供しています。
さらに、お客様の状況に合わせたマーケティング戦略もご提供しています。Web制作だけでなく、SEO対策やSNSプロモーションなど、オンライン上での集客や売上向上のための施策をご提案します。お客様のビジネスの特性や競合状況を分析し、効果的なマーケティング戦略を立案します。
また、定期的なデータ分析や改善提案を行うことで、お客様の成果最大化をサポートします。
お客様の課題や目標に合わせたクリエイティブ制作とマーケティングのサービスを提供するNOBUにぜひお任せください。
Web制作の関連記事