余白デザインはなぜ重要?意識すべきポイントやコツを徹底解説

「デザインに余白が大事」と言われていることは知っているけれど、具体的になぜ重要なのかはわからないという方も多いでしょう。そこでこの記事では、余白デザインが重要な理由について解説します。
さらに、余白デザインを特に意識すべきポイントや、余白デザインをきれいに見せるためのコツも紹介します。余白デザインについて詳しく知りたい方はぜひご覧ください。
目次
余白デザインが重要な理由
余白デザインが重要な理由は次の6つです。
- 情報が整理できる
- 文章が読みやすくなる
- 情報の優先度がわかりやすくなる
- 視線を誘導する
- ユーザーが行動すべき場所を強調する
- デザインの印象を左右する
それぞれ、詳しく解説します。
情報が整理できる

余白を活用することで、情報を整理できます。余白が少なく、情報がぎっしり詰め込まれたデザインは、ユーザーがほしいと思っている情報にたどり着くまで時間がかかってしまいがちです。
例として、スーパーのチラシを思い浮かべてもらえるとわかりやすいでしょう。非常に多くの情報を受け取れる一方で、スーパーのチラシから自分の求めている情報を一瞬で見つけられるという方は少ないでしょう。
もちろん、スーパーのチラシの場合には「より多くの情報を提供する」という部分に重点を置いているため、余白が少なくても問題ありません。目的に応じて余白デザインを考え、情報を整理することが重要です。
文章が読みやすくなる

余白があると、文章が読みやすくなります。余白なしにぎっしり書かれた文字は読みにくく、なかなかユーザーに情報が伝わりません。
文字数や行数が同じでも、別の要素との間に余白があるだけで文章は読みやすくなります。文字がぎっしりで読みにくいと感じたら、少し文字のサイズを小さくして、余白を作るだけでも読みやすくなる場合があります。
文字が多い、でもこれ以上文章を減らすのは難しいと感じた場合には、余白にも注目してみてください。
情報の優先度がわかりやすくなる

余白によって、情報の優先度を示すこともあります。優先的に見てもらいたい情報はつい大きく書いてしまいがちですが、大きくするだけでなく、周囲の余白を多く確保することでも情報の優先度がわかりやすくなります。
たとえば、ポスターのキャッチコピーなどは、大きく書いたうえで周囲に余白を作ると見てもらいやすくなります。強調したい部分以外は余白を狭くすることで、より情報の優先度がわかりやすいデザインを作ることが可能です。
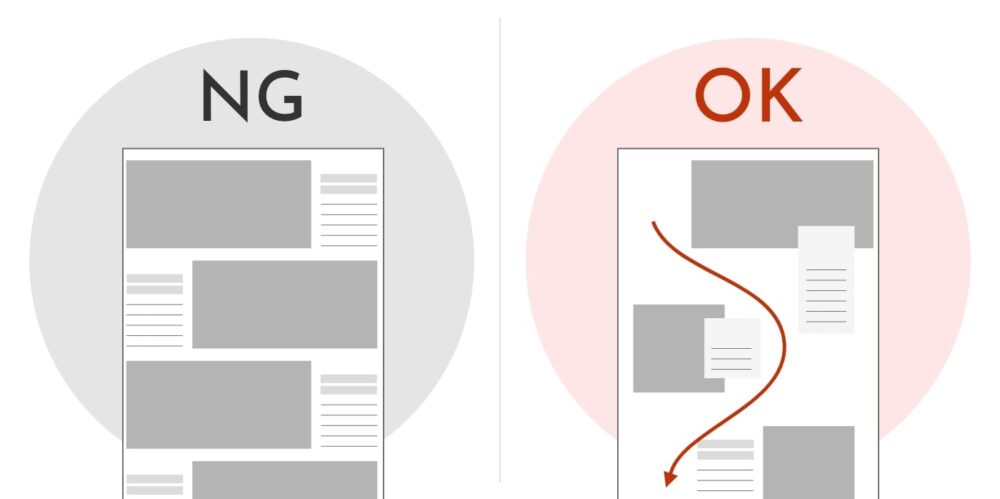
視線を誘導する

余白デザインは、視線の誘導にも役立ちます。デザインの中にある要素を、優先度が高い方から順に見てもらえれば、よりユーザーに情報が伝わりやすくなるでしょう。
上記で解説した通り、重要な情報は大きく、周辺の余白を大きくすると真っ先に見てもらえます。視線を誘導するためのパターンは余白以外にもあるので、他のテクニックと組み合わせれば、意図した順番に情報を見てもらえる可能性が高まります。
ユーザーが行動すべき場所を強調する

Webデザインの場合、ユーザーに何らかの行動をしてもらうことが目的のサイトが多くあります。しかし、ユーザー側に行動する意図があっても、どこにアクセスすればよいか分からないデザインでは、行動につながりません。また、なんとなくサイトに訪れたユーザーであっても、デザインに後押しされて行動を起こすこともあります。
ユーザーが行動すべき場所へのボタンなどは、周囲に余白を多めに確保しておくことで強調できます。余白に加えて色などを工夫すれば、さらに視線を集めるデザインを作成可能です。
デザインの印象を左右する

余白によって、デザインの印象も変わります。余白を広く取ればゆったりと高級感のある印象を与えますし、余白が狭くぎっしりとデザインが詰まっていると賑やかな印象を与えます。
ポップな色使いに対して余白がたっぷり取ってあるなど、印象がかみ合わない要素の組み合わせは、見る人に違和感を与えてしまうこともあります。余白デザインでは与えたい印象も考えながら、余白の大きさを考えてみてください。
特に余白を意識してデザインすべきポイント
どんなデザインでも余白は重要ですが、Webデザインにおいて特に余白を意識してデザインすべきなのは次のポイントです。
- 文字の周辺
- ボタンの周辺
- 枠線の周辺
- 一番外側の要素から画面の端まで
それぞれ、詳しく解説します。
文字の周辺
文字周辺の余白は、情報を伝える上で非常に重要です。上記で解説した通り、適切な余白を確保することで、書かれた文章が読みやすくなります。また、余白の大きさによって、文章を強調することもできます。
文字周辺の余白は、段落の外側だけではありません。文字と文字の間や行間も立派な余白です。通常の余白と同様、文字の間や行間をあければゆったりとした印象を与えられます。十分に余白を取っていても、もっとゆったり見せたいときには、文字間や行間も調整してみてください。
ボタンの周辺
ボタン周辺の余白も非常に重要です。先に解説した通り、ボタンの周辺に余白が少ないと、ユーザーのアクションが減ってしまう可能性があります。
さらに、スマホ向けコンテンツの場合は、ボタンの近くに別の要素があると、うまく押せずにユーザーが不便に感じることもあります。例えば、ボタンの近くに別のボタンやリンクがあると、ユーザーが意図していたページとは別のページに飛ばされてしまうこともあるでしょう。
ボタン周辺の余白は、見やすさだけでなく使いやすさを向上するためにも役立ちます。
枠線の周辺
枠線の周辺も、余白にこだわるべきポイントです。枠線は情報をひとつのまとまりとして表示するために重要ですが、枠線の周辺に余白がないと、ごちゃごちゃとした印象を与えてしまいます。
また、枠線自体がごちゃごちゃした印象を与える原因となっている場合もあります。十分に余白を確保して、枠線がなくてもどの情報がまとまっているかわかるのであれば、必ずしも枠線を使う必要はありません。
まずは枠線周辺に十分な余白を確保し、さらにすっきりしたデザインを作りたいときには、枠線を削除することも考えてみてください。
一番外側の要素から画面の端まで
普段、Webサイトを見ているだけだとあまり気にしないかもしれませんが、一番外側の要素から画面の端までの部分も余白です。外側の余白が狭いと、ページ内に情報が多くなりすぎ、ユーザーが何を見ればよいか分からなくなってしまう可能性があります。
適度な余白があれば、中央に配置された、一番見てほしい情報から見てもらえる可能性が高まります。特に、洗練されておしゃれな印象のWebサイトを作りたい場合、要素の外側から画面端までの余白を多めに確保してみてください。
余白デザインをきれいに見せるコツ
余白デザインをきれいに見せるためには、次のようなコツがあります。
- 関連する情報はまとめる
- 定期的に同じ幅の余白を入れる
- 内側の余白を外側の余白より狭くする
- 構図に沿って余白を配置する
- 画像内の余白も意識する
それぞれ、詳しく解説します。
関連する情報はまとめる
デザインをする上で余白は非常に重要ですが、すべての場所に広い余白を入れれば良いわけではありません。関連する情報はまとめたうえで、まとまりの外側に余白を取ると、見やすい情報となります。
例えば多くの記事を掲載したメディアサイトの場合、同じ記事のサムネイルと概要文の間の余白は少なく、別の記事との間の余白は大きくなっている場合がほとんどです。その余白の違いによって、ユーザーは無意識に情報のまとまりを理解でき、スムーズにWebサイトを閲覧できます。
定期的に同じ幅の余白を入れる
定期的に同じ幅の余白を入れることも、余白デザインをきれいに見せるコツのひとつです。先に紹介したメディアサイトの例で言えば、一般的にある記事と別の記事の間の余白は一定の間隔になっています。
さらに、カテゴリごとに記事を表示している場合などには、カテゴリとカテゴリの間の余白も一定にします。このように、属性ごとに一定の余白を挟むことで、見やすくきれいなWebサイトを作れます。
内側の余白を外側の余白より狭くする
内側の余白を、外側の余白より狭くするのも、デザインをきれいに見せるためのポイントです。一番外側の余白を一番広く設定し、そこから内側に入るにつれてだんだん余白が狭くなるよう設定すると、自然に大きなまとまりから小さなまとまりに目がいくようなデザインとなります。
上記で解説した「一番外側の要素から画面の端までの余白が重要」という話は、この項目にもつながります。この余白が、デザインの中で一番外側の余白となるため、それより内側に設定する余白は、この余白より狭いものでなければなりません。
一番外側の要素から画面の端までの余白が狭いと、内側の余白はさらに狭くなり、ぎゅうぎゅうに詰まった印象になってしまいます。また、後から外側の余白を調整しようとすると、内側の要素を大幅に修正しなければいけなくなることもあります。
そのため、一番外側の要素から画面の端までの余白は、非常に重要なのです。
構図に沿って余白を配置する
デザインには、さまざまな構図があります。Webデザインで使いやすいのは、黄金比や白銀比などを取り入れた構図です。デザインを作る際にまず構図を決め、構図に沿って余白ができるよう要素を配置すると、美しく見やすいWebサイトを作れます。
どこに余白を配置したら良いか迷ってしまう場合には、構図から決めてみるのもおすすめです。
画像内の余白も意識する
Web制作では、画像を使うのもよくあることです。画像内の余白も意識するとより良いデザインを作れます。動きがありそうな画像の場合、これから動きが発生しそうな側に余白を作るのが定番です。これを、可能性空間域と呼びます。
例えば、何かを投げようとしている人の画像なら、人を画像の真ん中に置くのではなく、投げようとしている先に空間を作ります。こうすることで、見る人に違和感を持たせない視線誘導が可能です。
また、被写体に対して背景をどの程度残すのか、どの部分をカットするのかでも印象が変わります。画像に関しても、どこにどれだけの余白を残すのか、意識しながら使ってみてください。
余白デザインの感覚を身につけるための練習方法
余白デザインは、理屈を覚えるだけでなく実際に手を動かすことで身につきます。余白デザインの感覚を身につけるための練習方法を3つ、ご紹介します。
- 実際のWebサイトを分析・模写する
- Webだけでなく紙媒体のデザインを参考にする
- デザイナーからのレビューを受ける
実際のWebサイトを分析・模写する
実際に公開されているWebサイトの中から、自分が魅力的だと感じたWebサイトをピックアップし、まずは分析してみましょう。どこにどんな余白があるのか、余白が多い部分、少ない部分はどんな風に使い分けられているかなどを確認してみてください。
さらに、そのサイトを模写してみましょう。模写とは、サイトの見た目を真似て実際に同じデザインのものを作り上げる練習方法です。見て考えるだけでなく、実際に手を動かしてみることで、どんな風に余白を使えばよいかよりわかりやすくなります。
Webだけでなく紙媒体のデザインを参考にする
Webデザインを作るときには、どうしてもWebを参考資料として使うことが多くなりがちです。しかし、Webだけでなく紙媒体も参考にすると、Webではあまり使われていないような余白の使い方を見つけられる可能性があります。
紙媒体とは、例えば雑誌に掲載されている広告や、さまざまな場所に掲示されているポスター、電車内の広告、本の表紙などです。余白デザインについてより多くの情報に触れたい時には、紙媒体にも注目してみてください。
デザイナーからのレビューを受ける
じぶんだけで余白デザインの練習をしていても、どこを修正すればより良いデザインになるのかわからないこともよくあります。そんなときには、他のデザイナーからアドバイスを受けてみてください。
身近にデザイナーがいれば、その人に見てもらうのも良いでしょう。レビューを頼めるデザイナーがいない場合には、MENTAやココナラといったサービスを使えば、アドバイスをくれるデザイナーを見つけられます。
まとめ
余白デザインは、見やすく使いやすいサイトを作るために非常に重要です。まずは、余白を意識し、要素を詰めすぎないようにすることから始めてみてください。特に、重要な要素の周辺は余白を多めに確保すると、強調されて情報が伝わりやすくなります。
余白デザインの感覚を身につけるためには、魅力的なサイトを模写したり、デザイナーからのレビューを受けたりといった練習方法があります。身につくまでには時間がかかるかもしれませんが、本記事を参考に余白デザインに挑戦してみてはいかがでしょうか。
また、余白を活かしたデザインのWebサイトをすぐに作りたい方は、NOBUまでお問い合わせください。
Web制作の関連記事