スマホのUIが重要な理由とは?使いやすいUIを作るポイントを解説

Web制作について調べている中で「UI」という言葉を聞いたことがある方も多いかと思います。Web制作、特にスマホ向けのサービスを作るうえで、UIは非常に重要です。
そこで本記事では、そもそもUIとは何かから、スマホ向けサービスでUIが重要な理由、使いやすいスマホUIを作るためのポイントを解説します。スマホ向けのUIについて知りたい方はぜひご覧ください。
UIとは
UIとは「User Interface(ユーザーインターフェイス)」の略で、ITではユーザーと、製品やサービスとの接点のことを指します。ユーザーから見える部分はすべてがUIと見なされます。
例えばあなたがWebサイトに訪問したときに見た目は美しくてもなかなか目的のコンテンツに辿り着けないという経験は無いでしょうか?
そのような時、ユーザーは欲しい情報に辿り着けずイライラするはずです。
平たく言うと、「使いづらいサイト=UIが悪いサイト」と言えます。
少し広い定義になってしまいますが具体的には、Webサイトやシステム、モバイルアプリなどのデザイン要素、操作要素全般のことと理解すれば良いでしょう。
UIの目的は、ユーザーがシステムを直感的に理解し、簡単に操作できるようにすることです。デザインや配置、ナビゲーション、ボタンなど、さまざまな要素がUIの一部となります。
優れたUIデザインは、使いやすさ、視覚的な魅力、ユーザビリティを向上させ、良いユーザーエクスペリエンスを提供することを目指しています。
UIとUXの違い
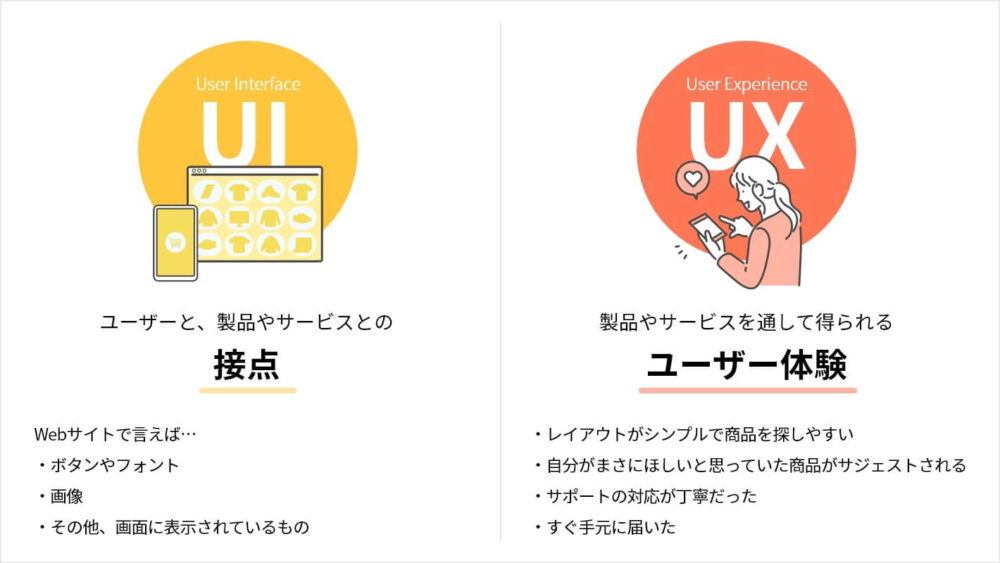
UIと一緒によく使われる言葉で、混同しやすいものに「UX」があります。UXは「User Experience」の略で、製品やサービスを通して得られるユーザー体験のことです。
UI・・・ ユーザーと、製品やサービスとの接点
UX ・・・製品やサービスを通して得られるユーザー体験
例えば、ECサイトでは「レイアウトがシンプルで商品を探しやすい」「自分がまさにほしいと思っていた商品がサジェストされる」というサイト自体の見やすさや使いやすさがUIと言えるでしょう。
一方で「サポートの対応が丁寧だった」「すぐ手元に届いた」といったように、サービス全体の体験がすべてUXです。
つまり、UIはUXの一部です。UIをよりよくすることで、UXも良いものになります。

UIデザインとビジュアルデザインの違い
ビジュアルデザインは、UIデザインと混同されることがあります。UIデザインとは、ユーザーが製品やサービスを快適に利用できるような設計を行うことです。
ビジュアルデザインとは、絵や文字などの視覚的な表現を組み合わせ、ユーザーに対して制作側が意図した印象と情報を伝えることです。ポスターや雑誌、商品のパッケージなどに使われています。
UIデザイン・・・ユーザーが製品やサービスを快適に利用できるような設計を行うこと
ビジュアルデザイン・・・絵や文字などの表現を組み合わせ、ユーザー側に制作側が意図した印象と情報を伝えること
UIデザインは、機能と使いやすさを重視してデザインを行う方法。それに対してビジュアルデザインは、美しさや情報の伝わりやすさを重視してデザインを行う方法です。
Web制作においては、どちらも重要で欠かすことのできない要素です。
スマホのUIが重要な理由
スマホ向けのWebサイトやアプリを開発する際には、UIが非常に重要です。その理由は次の2つです。
- ユーザーに使ってもらえるサービスにするため
- 他サービスと差別化するため
それぞれ、詳しく解説します。
ユーザーに使ってもらえるサービスにするため
スマホのUIが重要な理由は、まず第一に、ユーザーに使ってもらえるサービスにするためです。ユーザーがサービスを利用するのには、何らかの目的があります。そのため、スムーズに目的を達成できるようにUIを整えなければなりません。
ユーザーがアプリやWebサービスを開いた時に、見づらくどこに何があるかわからないようなUIでは、サービスを利用する前に離脱してしまいます。いくら内容が良いサービスを用意しても、ユーザーに使ってもらえないのでは意味がありません。
自社のサービス内容を評価してもらうために、UIを整えておくことは欠かせない要素です。
他サービスと差別化するため
スマホのUIは、他サービスと差別化するためにも重要です。Webサービスの中には、競合他社と機能が似たものも多くあります。機能が似たサービスの中から自分が使いたいものを探すとき、ユーザーは使いやすさを重視します。
そのため、UIを整えてユーザーが使いやすいと感じられるようなサービスにすることで、他社との差別化となり、自社サービスを選んでもらえる可能性が高まります。
さらに、多くの人に利用してもらえるサービスを作れれば、サービス内でユーザーがどのように行動したか、データを集めやすくなります。多くのデータが集まれば、そのデータを活用してさらにユーザーにとって使いやすいUIを作る好循環が生まれます。
使いやすいスマホUIを作るためのポイント
優れたUIとは、ユーザーがあれこれ考えず、直感的に使えるものだとされています。直感的に使えるUIを作るためのポイントは次の4つです。
- 情報量を適正にする
- デザインの4原則を意識した構成にする
- 操作しやすいデザインを作る
- ユーザーテストを実施する
それぞれ、詳しく解説します。
情報量を適正にする
制作者側は、ユーザーに対してたくさんの情報を伝えたいために、どうしても1つの画面に表示される情報量が多くなりがちです。しかし、スマホの場合は画面が小さいこともあり、情報量が多すぎると見づらく使いづらいUIとなってしまいます。
画面に表示されている情報量が多すぎると、逆にユーザーに伝わる情報量が減ってしまうという調査結果もあります。テキストがぎっしり詰まっているなど、見づらい画面の場合、ユーザーはしっかり情報を見ずに読み飛ばしてしまう傾向があるためです。
スマホのUIを作る際には、適切な量の情報を掲載するよう心がけてください。情報量を減らすためには、1つの画面で伝えたいことを1つに絞るのが効果的です。
それぞれのページで、一番伝えたいことは何かを決め、それが伝わるような構成を考えてみてください。
デザインの4大原則を意識した構成にする
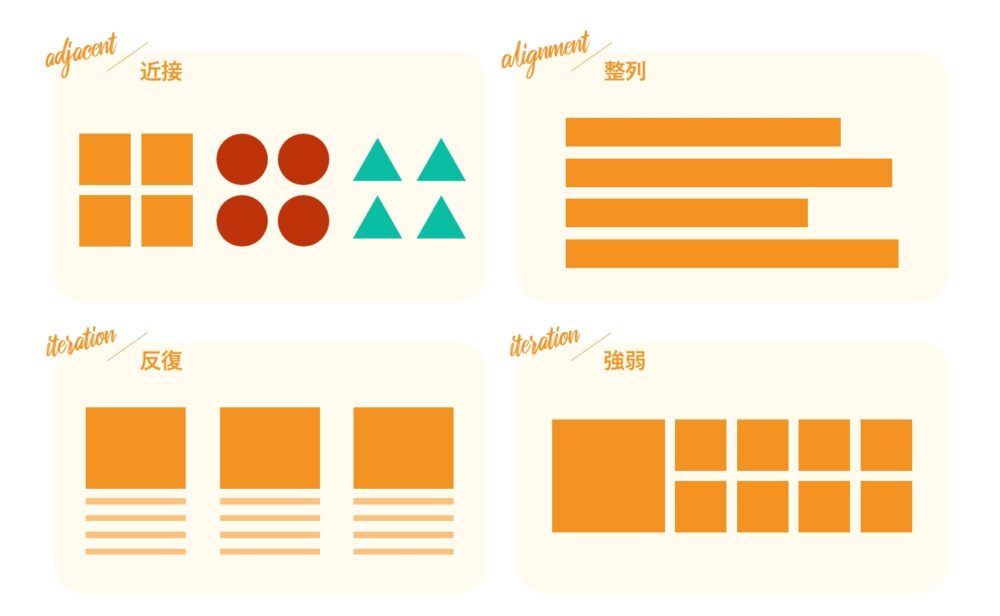
デザインの4大原則とは、次のようなものです。

- 近接:関係のある情報を近づける
- 整列:要素をルールに沿って配置する
- 強弱:異なる要素にメリハリをつけて表示する
- 反復:特徴のある要素を繰り返して表示する
デザインの4大原則に沿ってページ構成を作るだけでも、見やすくわかりやすいUIとなります。デザインの作成段階で4大原則を意識するとともに「見づらい」「使いづらい」と感じた時には、4大原則から外れた部分がないか確認してみてください。
操作しやすいデザインを作る
スマホの場合、小さな画面に表示されたものを指で操作します。そのため、操作しやすいデザインを作ることも重要です。
例えば、ボタンが小さすぎて押しにくい、隣の要素と近すぎて誤ってタップしてしまうなどの問題があると、ユーザーはストレスを感じます。
要素同士を近づけすぎず、小さな画面に表示しても操作しやすいか、意識しながらデザインを作成しましょう。
ユーザーテストを実施する
より良いUIにするためには、ユーザーテストを実施しましょう。ユーザーテストとは、対象となるユーザーに対して製品のプロトタイプを利用してもらい、使い心地を確認する方法のことです。
ユーザーテストを実施することで、開発チームだけでは気付けなかったUIの改善点を見つけられる可能性があります。ユーザーからフィードバックを受けてUIを改善すれば、より多くの人に使ってもらえるUIになる可能性が高まります。
スマホのUIデザインの参考にはギャラリーサイトを利用すると便利
スマホUIデザインに迷った時には、ギャラリーサイトを利用すると便利です。ギャラリーサイトとは、多くのデザインを1箇所に集め、時間をかけずに参考デザインを閲覧できるようにしたものです。
ここでは、スマホUIデザインの参考にできるギャラリーサイトの例をご紹介します。各ギャラリーサイトの詳細や、ギャラリーサイトの活用方法については「UIデザインの参考になるギャラリーサイト11選!活用方法も解説します」の記事で紹介していますのでぜひご覧ください。
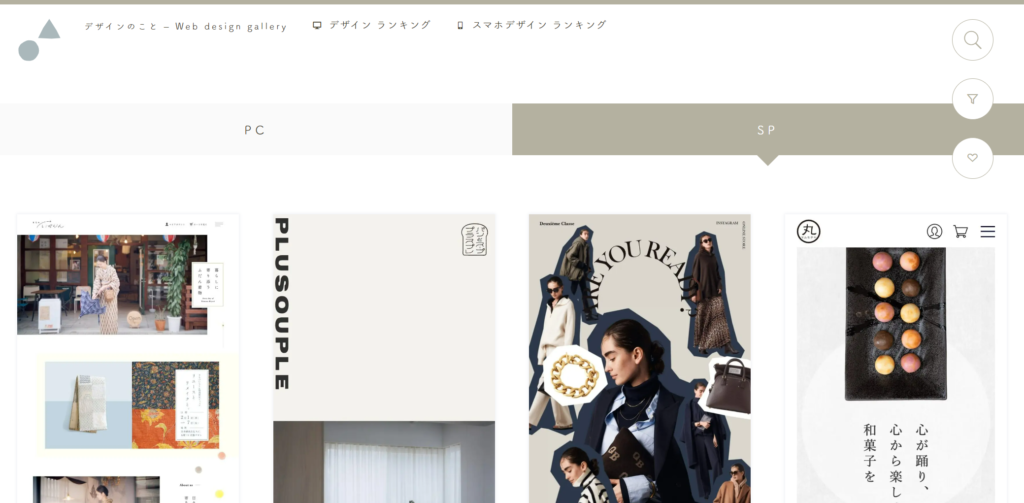
デザインのこと – Web design gallery

出典:デザインのこと – Web design gallery
国内・海外のデザインを集めているギャラリーサイトです。端末に合わせて見やすいデザインを表示する、レスポンシブ対応のWebサイトを集めています。
WebDesignClip
洗練されたWebサイトやアイディア・技術に優れたWebデザインを集めたギャラリーサイトです。キーワードの他、メインカラーやサブカラー、カテゴリ、タグなどで検索できます。
sps collection
国内のスマートフォンサイトのデザインだけを集めたギャラリーサイトです。ブックマーク機能があり、気に入ったデザインを登録しておけば、いつでも見返せます。
dribbble
出典:dribbble
アメリカ発のデザイナー向けSNSです。UIに限らずさまざまなデザインを投稿可能で、GoogleやInstagramなどのデザインチームもアカウントを持っています。
UI Garage
出典:UI Garage
UI Garageは、トレンドのUIをカテゴリ別にまとめたギャラリーサイトです。検索結果は新しい順、古い順での並べ替えが可能なほか、期間を絞り込んでの検索もできるため、今どんなUIが人気なのか知りたいときにも重宝するギャラリーサイトです。
UI Pocket
出典:UI Pocket
UI Pocketは、国内外さまざまなスマホアプリのデザインを閲覧できるギャラリーサイトです。アプリごとにサンプルを見るだけでなく、機能から検索してUIを見ることもできます。
Muzli Search
出典:Muzli Search
さまざまなキーワードからデザインを検索できるギャラリーサイトです。色での検索も可能で、例えば「pink」のように色の名前を入れると、カラーコードとサンプルが表示されるため、特定の色を使ったデザインも見つかります。
Mobbin
出典:Mobbin
導線に沿ってUIデザインを見られるギャラリーサイトです。1つのアプリごとに膨大な画像が保存されていて、何をしたときにどのような画面が表示されるか、細かく確認できます。
UX Archive
出典:UX Archive
バージョンごとにさまざまなページのUIを閲覧できるギャラリーサイトです。古いバージョンのデザインも確認できるため、バージョンごとにどのように変化したかがわかります。
Behance
出典:Behance
Adobeが運営するクリエイター向けのSNSです。自分の作ったデザインを公開すれば、さまざまなデザイナーからフィードバックが得られることもあります。
出典:Pinterest
Pintarestとは、自分好みのデザインをボードに集め、シェアできるサービスです。他の人のデザインストックを見たい人や、自分用のUIデザインストックを作りたい方に適しています。
まとめ
UIとは、ユーザーと製品の接点のことです。Webサイトやスマホアプリの場合、ボタンや画像、フォントなど、画面に表示されるものすべてがUIとみなされます。
スマホの場合、使いやすく他サービスと差別化したサービスを提供するためには、UIの向上が欠かせません。見やすいUIを作るには、情報量を適正にするなどいくつかのポイントがあります。この記事やギャラリーサイトを参考にしながら、自社サービスのUIを確認してみてはいかがでしょうか。
自社で良いUIを作るのが難しいと感じた場合には、ぜひNOBUにご相談ください。
Web制作の関連記事